Web design and development
Speculative website redesign and development for Disjecta Contemporary Arts Center in Portland, Oregon.
Guiding Question
How can a website capture
the energy of the
experience of visiting a
contemporary art space?
Approach
This site is designed around the dynamic and forward-thinking language captured in the organization’s mission statement by providing a unique but navigable experience. I chose to build a straight-forward website full of simple delights. Upon visiting the URL the user is greeted with a white screen and might be left feeling that there’s been an error. But even the slightest movement of the mouse will begin to reveal strips of color on the page. The continuous movement will eventually reveal the center’s logo and an invitation to enter the site.
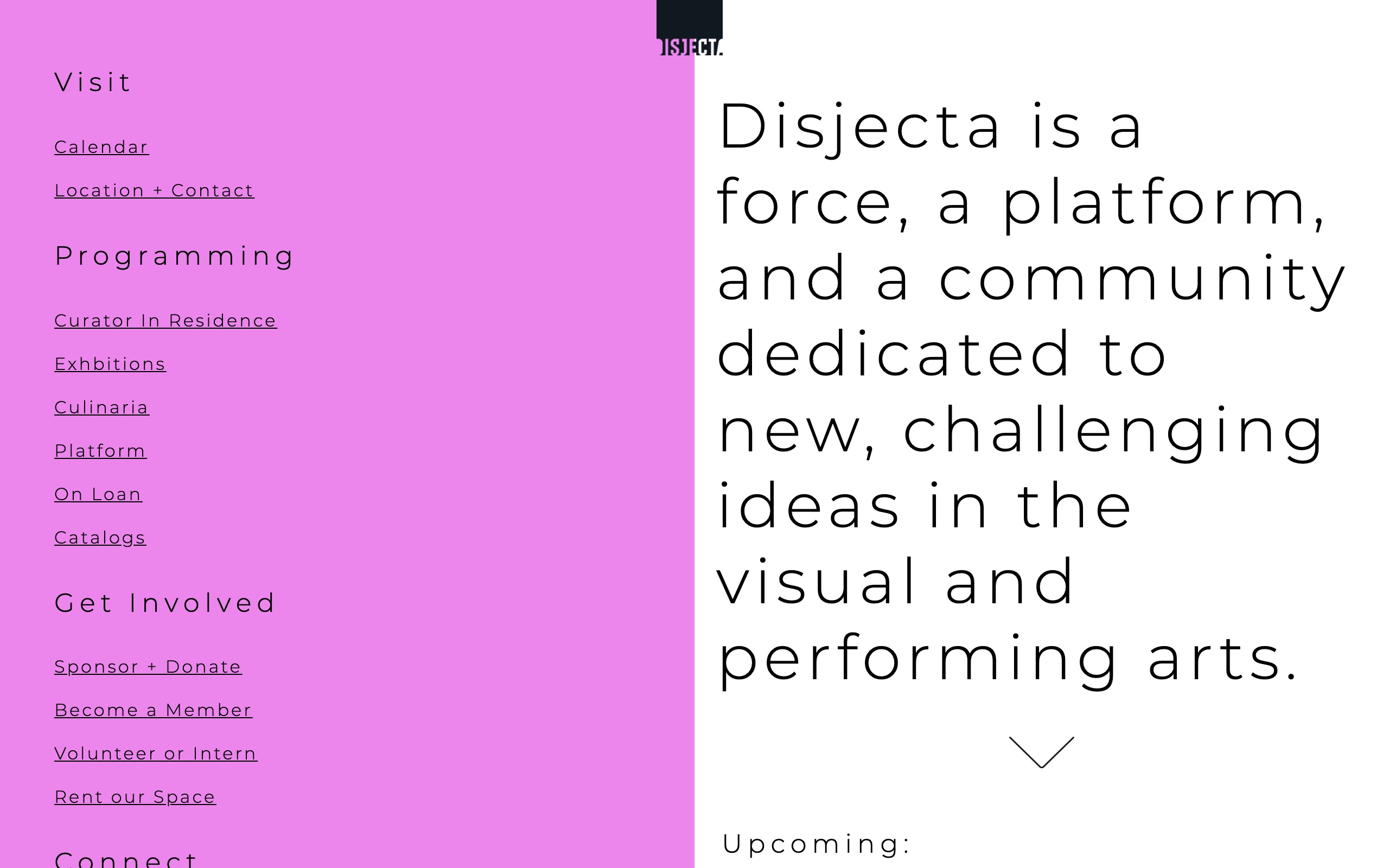
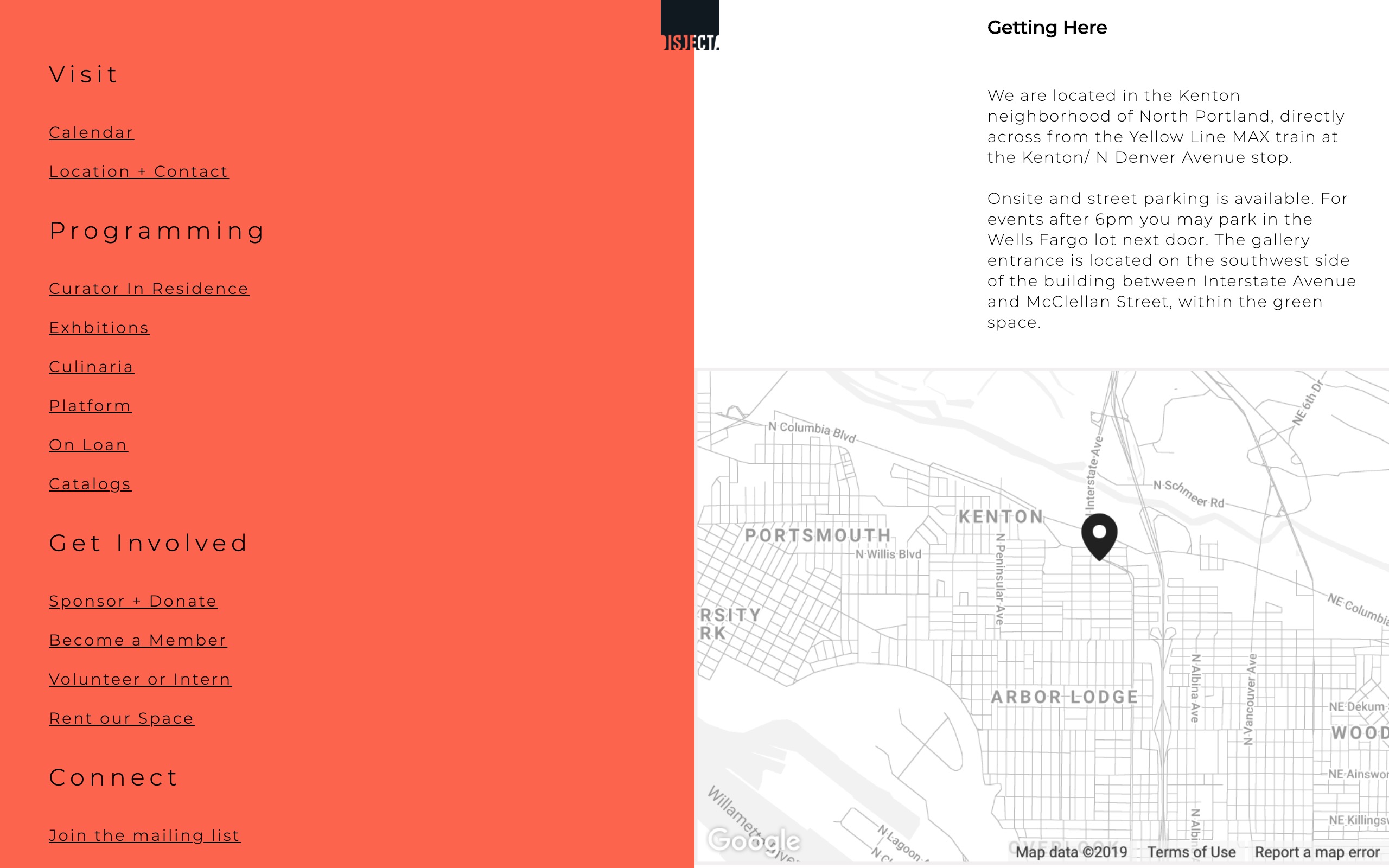
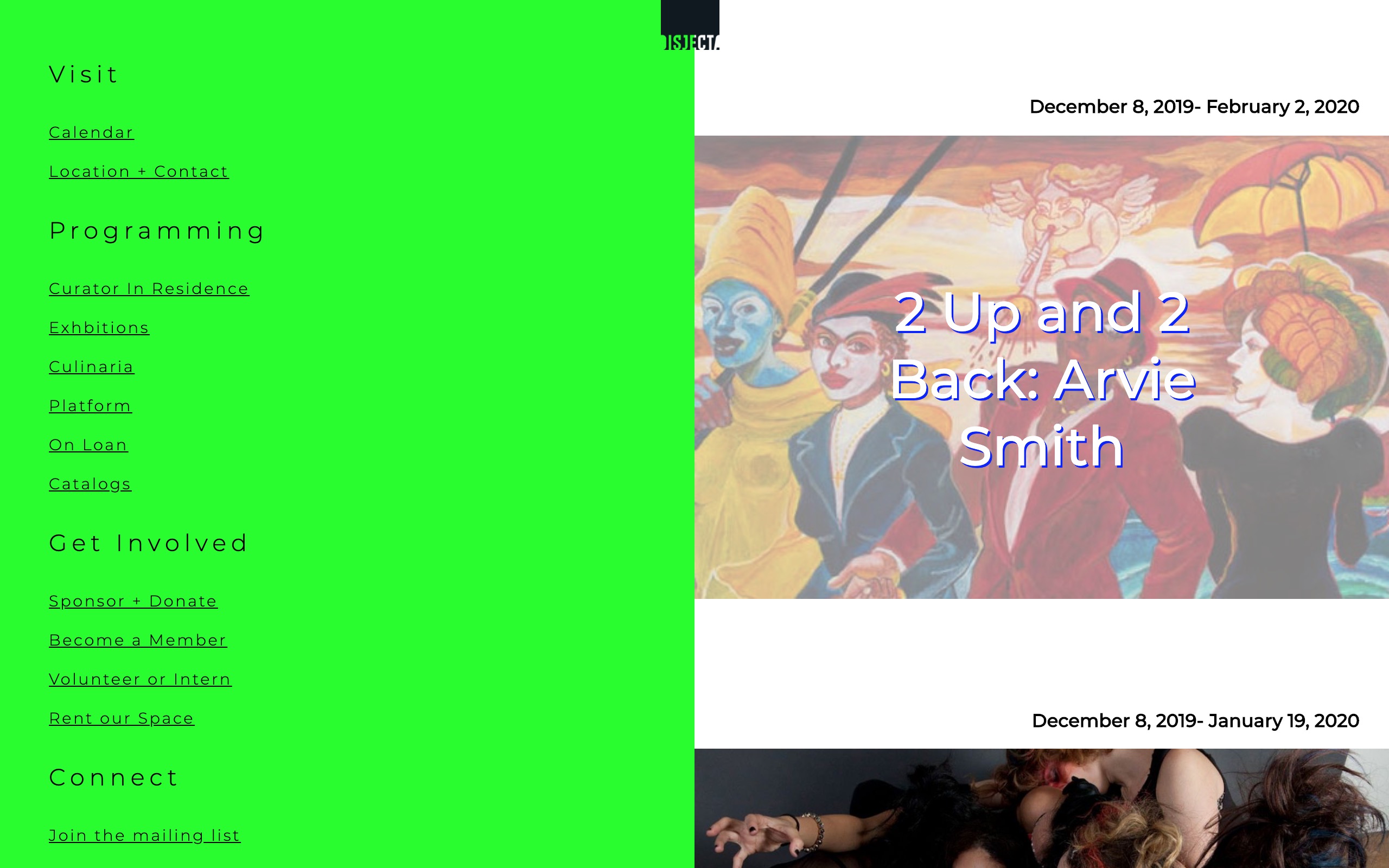
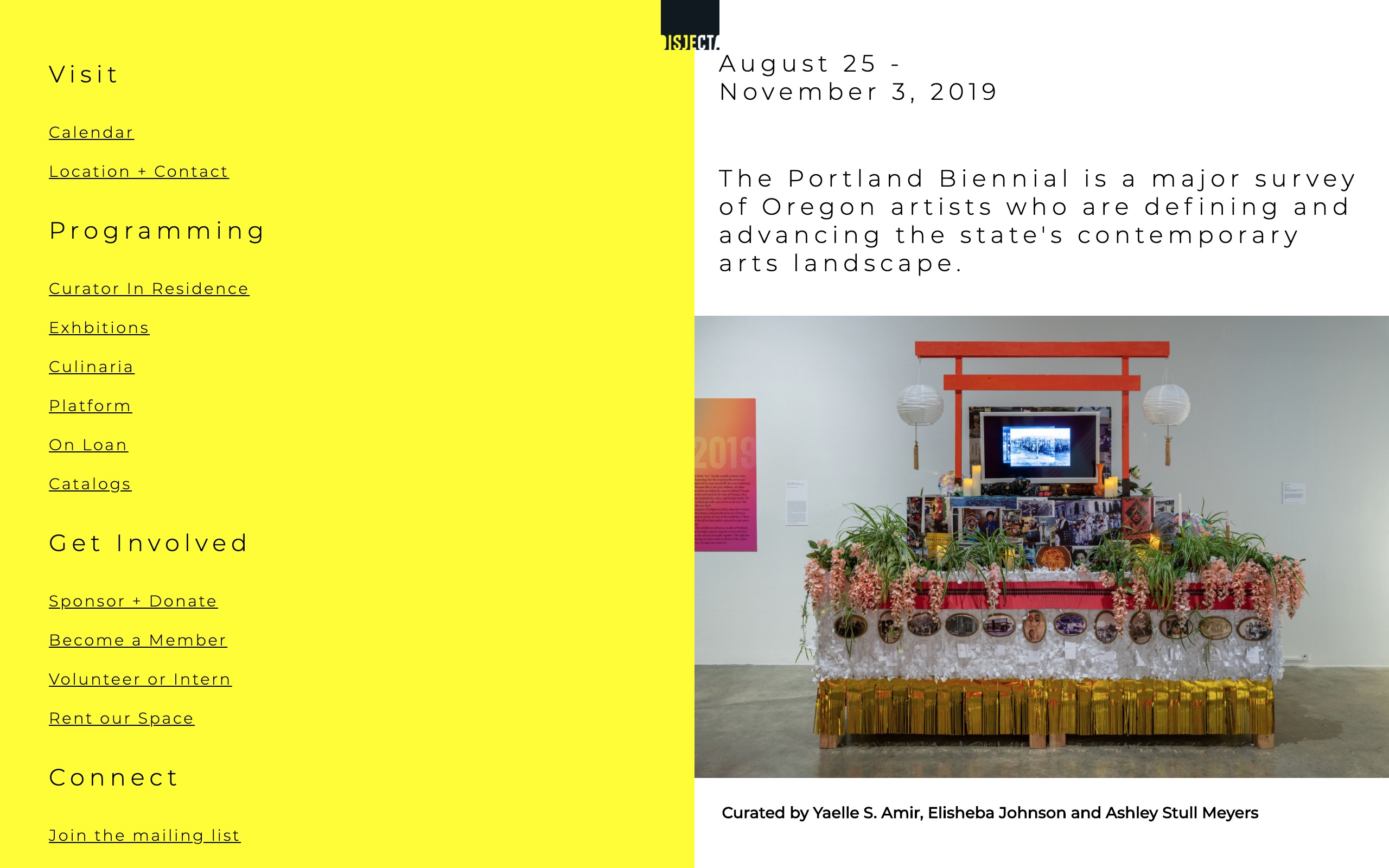
Once the user has had enough fun with the splash page they will be taken to the home page. The left-hand menu is always present on the screen and provides a high-level overview of the organization’s offerings. Echoing the splash page, the left-hand nav bar changes color as the mouse moves.
Built using HTML, CSS, Javascript, and P5.JS.
Speculative website redesign and development for Disjecta Contemporary Arts Center in Portland, Oregon.
Guiding Question
How can a website capture
the energy of the
experience of visiting a
contemporary art space?
Approach
This site is designed around the dynamic and forward-thinking language captured in the organization’s mission statement by providing a unique but navigable experience. I chose to build a straight-forward website full of simple delights. Upon visiting the URL the user is greeted with a white screen and might be left feeling that there’s been an error. But even the slightest movement of the mouse will begin to reveal strips of color on the page. The continuous movement will eventually reveal the center’s logo and an invitation to enter the site.
Once the user has had enough fun with the splash page they will be taken to the home page. The left-hand menu is always present on the screen and provides a high-level overview of the organization’s offerings. Echoing the splash page, the left-hand nav bar changes color as the mouse moves.
Built using HTML, CSS, Javascript, and P5.JS.
︎︎︎ Interactive splash page

︎︎︎I created wireframes and comps that focused on organizing the website’s large amount of information into an easy-to-navigate system in the early design process.




︎︎︎ Home page, calendar, exhibition information, location + contact page


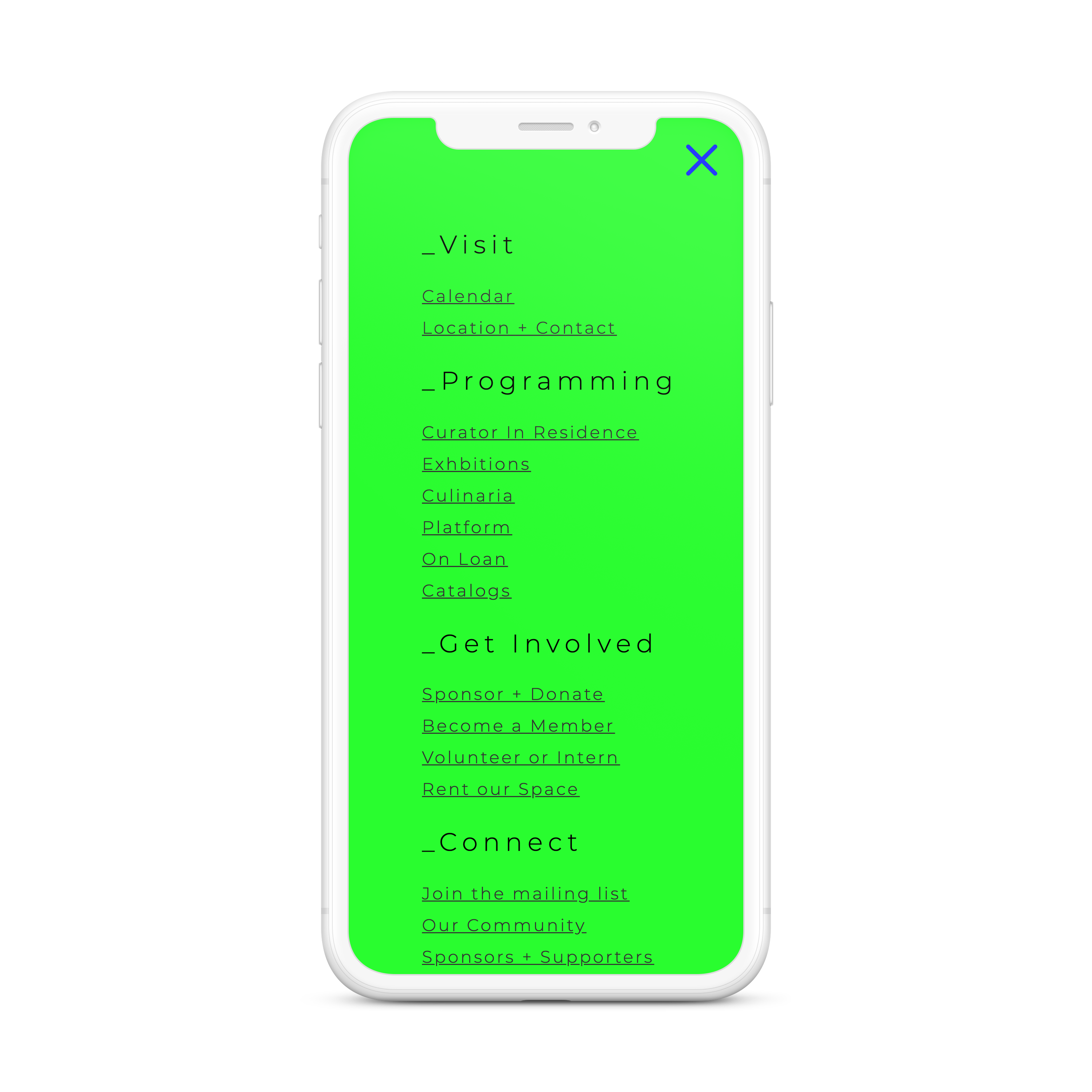
︎︎︎ User interface walk through